Convierte tu aplicación de Astro en PWA en 4 sencillos pasos

Disclaimer
Hay una forma alternativa de convertir tu aplicación de Astro en una PWA usando el plugin vite pwa para Astro. Este método es más sencillo y requiere menos configuración. Recomiendo usar este método si eres nuevo en Astro o en el desarrollo de PWA. Mientras tanto, el método descrito en este artículo es más completo pero requiere más configuración. Echa un vistazo al método alternativo en este commit:
e54ac68O directamente usar Lumina, una plantilla de Astro con soporte para PWA, SEO y otras características (scrolea hasta el final para más información).
Antes que nada ¿Qué es una PWA?
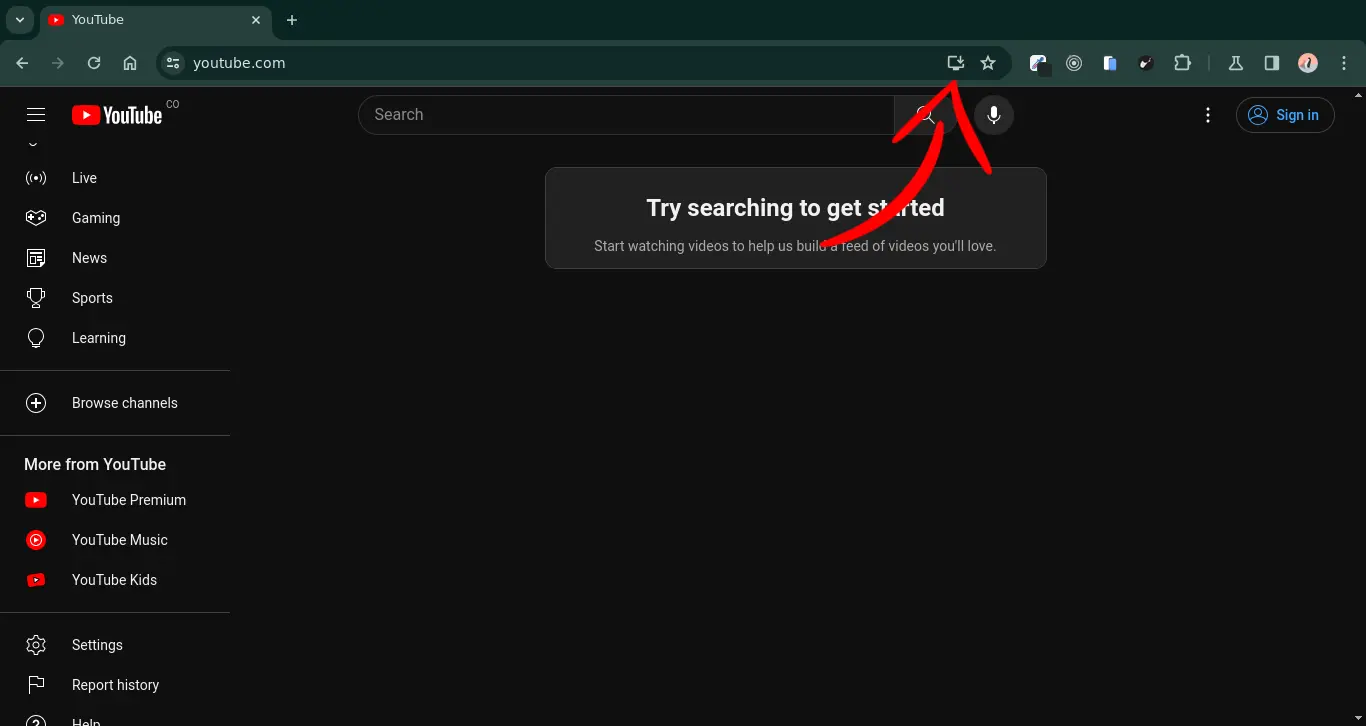
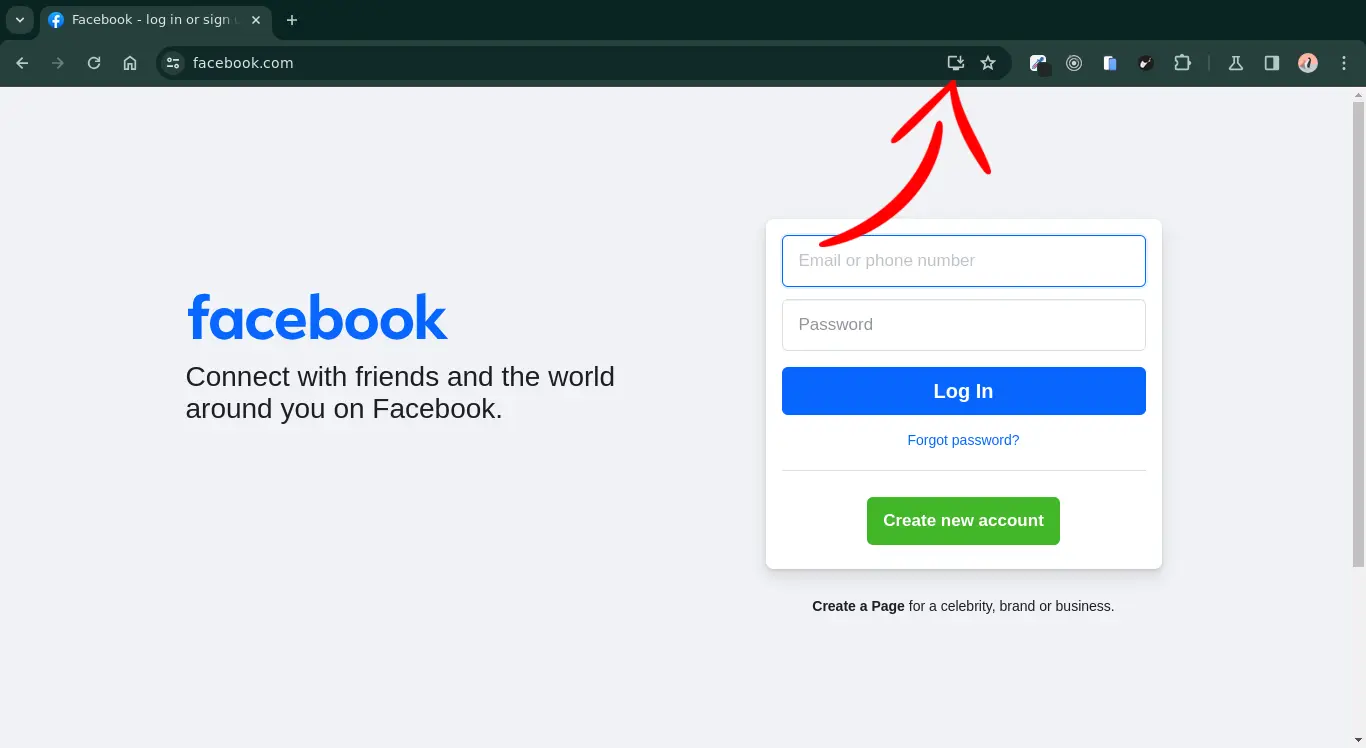
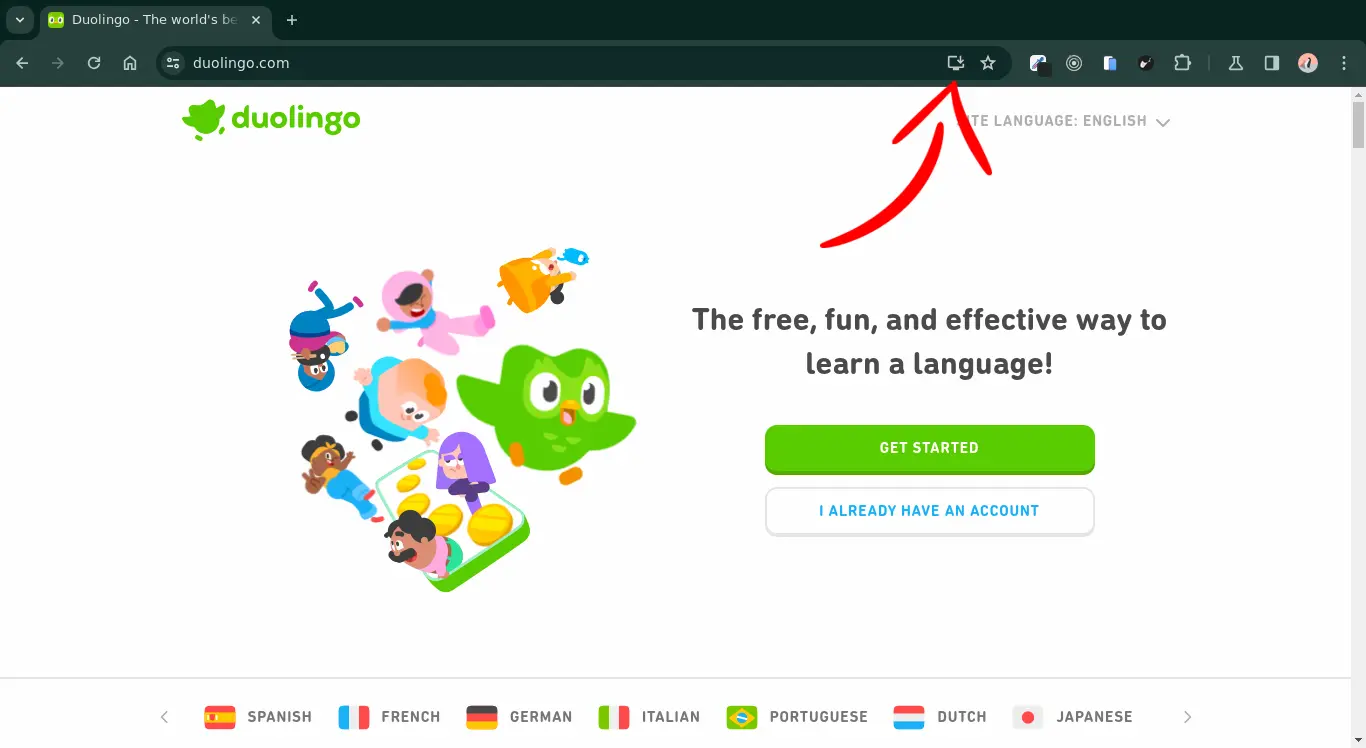
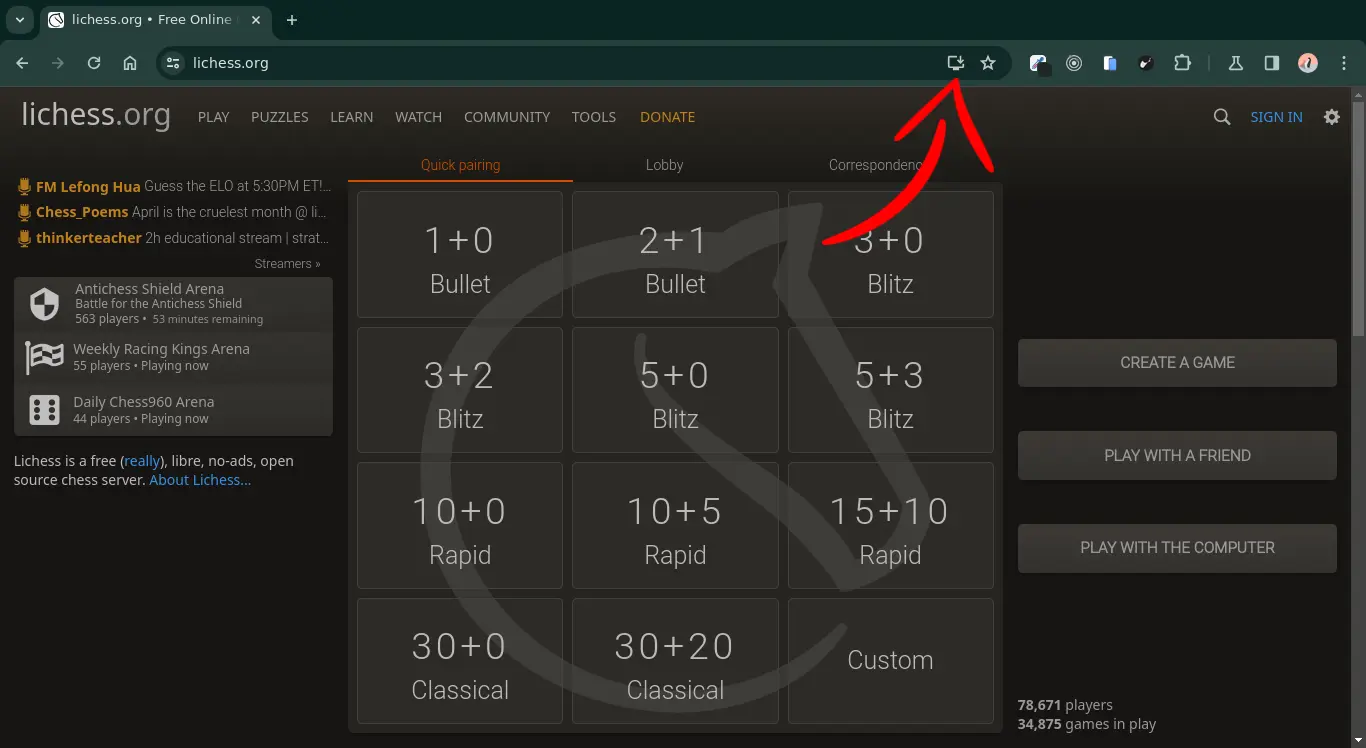
Si has navegado con frequencia recientemente por la web, te habrás encontrado el siguiente tipo de tooltip en algunas páginas populares:
YouTube


Duolingo

Lichess

Entre muchas otras. Esto significa que estas páginas tienen soporte para Progressive Web Apps (PWA), una tecnología que permite a los desarrolladores crear aplicaciones web que se comportan como aplicaciones nativas. Esto significa que puedes “instarlas” en tu dispositivo y simular una experiencia nativa, incluso cuando estás offline.
¿Qué beneficios tiene una PWA?
Si bien las PWA no son una solución perfecta para todas las aplicaciones, tienen algunas ventajas que las hacen atractivas para ciertos casos de uso:
-
Menor tiempo de carga: Las PWA se cargan rápidamente, incluso en conexiones lentas.
-
Funcionamiento offline: Las PWA pueden funcionar sin conexión a internet, pero esto depende de cómo se haya implementado la lógica de la aplicación.
-
Actualizaciones automáticas: Las PWA se actualizan automáticamente, lo que significa que los usuarios siempre tendrán la última versión de la aplicación sin necesidad de descargarla nuevamente o instalar actualizaciones.
-
Menor consumo de datos: Las PWA consumen menos datos que las aplicaciones nativas, lo que puede ser útil para usuarios con planes de datos limitados.
-
Compatibilidad: Las PWA son compatibles con la mayoría de los navegadores modernos, lo que significa que los usuarios no necesitan descargar una aplicación específica para cada plataforma.
¿Cómo puedo convertir mi aplicación de Astro en una PWA?
Si ya tienes una aplicación de Astro, convertirla en una PWA es un proceso realmente sencillo. En este tutorial, te mostraré cómo puedes hacerlo en 10 minutos o menos a la vez que implemento esta funcionalidad en esta misma página.
1. Favicons
Para que tu aplicación se vea bien en las diferentes plataformas, necesitarás tener un favicon en diferentes tamaños. Para ser más específico, necesitarás estos tamaños:
- 16x16
- 32x32
- 57x57
- 60x60
- 70x70
- 72x72
- 76x76
- 96x96
- 114x114
- 120x120
- 128x128
- 144x144
- 150x150
- 152x152
- 180x180
- 192x192
- 310x310
- 384x384
- 512x512
Como puedes ver, necesitarás un montón de tamaños diferentes. Pero
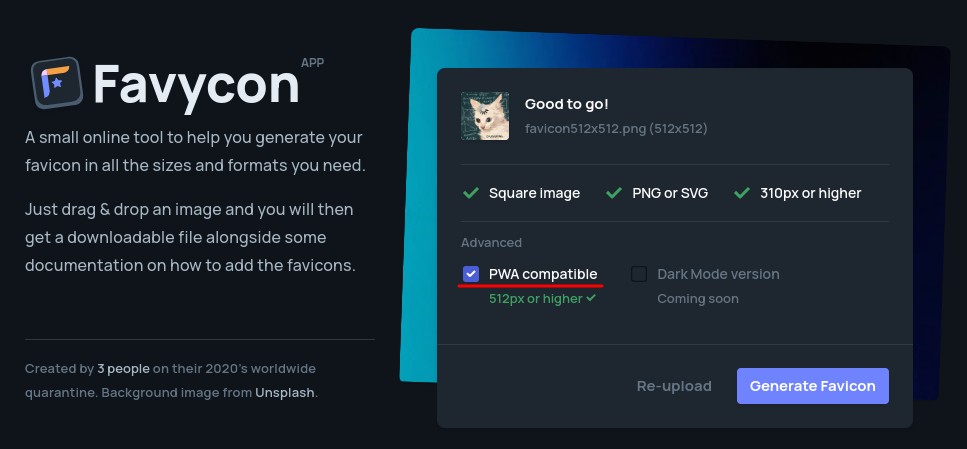
afórtunadamente, existe una herramienta que te permite generar todos estos
tamaños automáticamente, con Favycon sólo necesitas una imagen de 512x512
(o más grande) y la herramienta generará todos los tamaños necesarios para ti.
Asegúrate de marcar la opción de “PWA” para que la herramienta genere los
tamaños necesarios para una PWA. La imagen de preferencia debe ser en formato
.png o .svg con un fondo transparente; si tu imagen no cumple estos
requisitos puedes usar herramientas como Background Remover para eliminar el fondo de tu
imagen y Squoosh
para convertir tu imagen a .png o .svg y optimizarla.

Dentro del comprimido que te descargues, encontrarás una carpeta llamada
icons, que contiene todos los tamaños necesarios para tu aplicación. Esta
carpeta la puedes incluir directamente en la carpeta public de tu aplicación
de Astro, también encontrarás un archivo llamado browserconfig.xml, el cuál
yo te recomiendo mover a la raíz de la carpeta public para que sea de fácil
acceso, pero esto es opcional.
2. Archivo de manifiesto
El siguiente paso es crear un archivo de manifiesto para tu aplicación. Este
archivo le dice al navegador cómo debe comportarse tu aplicación cuando se
instala en un dispositivo. Para crear este archivo, utilizaremos un plugin de
Vite llamado vite-plugin-manifest. Este plugin nos permite generar un
archivo de manifiesto a partir de un archivo de configuración. Para instalarlo,
ejecuta el siguiente comando en la terminal:
pnpm add -D vite-plugin-manifest
Una vez que el plugin esté instalado, necesitarás crear un archivo de
configuración para el plugin. Puedes llamar a este archivo como quieras, por
ejemplo, en mi caso, he creado un archivo seoConfig.ts donde incluiré la
configuración del manifiesto. A continuación, te muestro un ejemplo de cómo
puede ser este archivo, donde incluyo también la configuración de SEO para mi
aplicación:
seoConfig.ts
import type { ManifestOptions } from 'vite-plugin-pwa'
/**
* Configuración de SEO para la aplicación.
* SEO configuration for the application.
*/
export const seoConfig = {
baseURL: 'https://jamerrq.dev/', // Production URL.
description:
'Desarrollador de software con experiencia en desarrollo web y aplicaciones backend.',
type: 'website',
image: {
url: 'https://jamerrq.dev/og-image3.png',
alt: 'jamerrq.dev',
width: 730,
height: 382
},
siteName: 'jamerrq.dev',
twitter: {
card: 'summary_large_image'
}
}
/**
* Configuración del manifiesto para la aplicación.
* Defines the configuration for PWA webmanifest.
*/
export const manifest: Partial<ManifestOptions> = {
name: 'jamerrq.dev',
short_name: 'jamerrq.dev',
description:
'Desarrollador de software con experiencia en desarrollo web y aplicaciones backend.',
theme_color: '#0F0F0F',
background_color: '#0F0F0F',
display: 'fullscreen',
icons: [
{
src: '/img/icons/favicon-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: '/img/icons/favicon-512x512.png',
sizes: '512x512',
type: 'image/png'
},
{
src: '/img/icons/favicon-512x512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'any maskable'
}
]
}
Asegúrate de que la carpeta img esté en la raíz de tu proyecto y que contenga
los iconos que has generado con Favycon. Si has seguido los pasos anteriores,
tu carpeta img debería contener los iconos necesarios para tu aplicación.
3. Etiquetas de metadatos
El último paso es incluir las etiquetas de metadatos necesarias en el archivo
layout.astro de tu aplicación. Estas etiquetas ayudarán a los motores de
búsqueda a indexar tu aplicación y a mostrarla correctamente en los resultados
de búsqueda. A continuuación, te muestro un ejemplo de cómo puedes incluir estas
etiquetas en tu archivo layout.astro:
layout.astro
<!-- PWA Support -->
<!-- Favicons. -->
<!-- 16 -->
<link
rel="icon"
type="image/png"
sizes="16x16"
href="/img/icons/favicon-16x16.png"
/>
<!-- 20 -->
<link
rel="icon"
type="image/png"
sizes="20x20"
href="/img/icons/favicon-20x20.png"
/>
<!-- 24 -->
<link
rel="icon"
type="image/png"
sizes="24x24"
href="/img/icons/favicon-24x24.png"
/>
<!-- 48 -->
<link
rel="icon"
type="image/png"
sizes="48x48"
href="/img/icons/favicon-48x48.png"
/>
<!-- 64 -->
<link
rel="icon"
type="image/png"
sizes="64x64"
href="/img/icons/favicon-64x64.png"
/>
<!-- 128 -->
<link
rel="icon"
type="image/png"
sizes="128x128"
href="/img/icons/favicon-128x128.png"
/>
<!-- 144 -->
<link
rel="icon"
type="image/png"
sizes="144x144"
href="/img/icons/favicon-144x144.png"
/>
<!-- 256 -->
<link
rel="icon"
type="image/png"
sizes="256x256"
href="/img/icons/favicon-256x256.png"
/>
<!-- 512 -->
<link
rel="icon"
type="image/png"
sizes="512x512"
href="/img/icons/favicon-512x512.png"
/>
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
<!-- Sitemap -->
<meta name="msapplication-config" content="/browserconfig.xml" />
<!-- Worker Registration -->
{ !import.meta.env.DEV && (
<script is:inline src="/registerSW.js"></script>
<link rel="manifest" href="/manifest.webmanifest" />
) }
En este ejemplo, he incluido las etiquetas necesarias para los favicons y el
archivo de manifiesto. También he incluido un archivo registerSW.js que
registra el Service Worker en la aplicación. Este archivo es necesario para que
la aplicación funcione correctamente como PWA una vez que se haya construido.
4. Configuración de Vite en Astro
El último paso es configurar Vite para que incluya el archivo de manifiesto en
la
carpeta public de tu aplicación. Para hacer esto, necesitarás modificar la
configuración de Astro para incluir el plugin vite-plugin-manifest que
hará el trabajo por ti. A continuación, te muestro un ejemplo de cómo puedes
hacer esto:
astro.config.ts (o astro.config.{mjs,js})
export default defineConfig({
// ... other config
vite: {
plugins: [
VitePWA({
registerType: 'autoUpdate',
manifest,
workbox: {
globDirectory: 'dist',
globPatterns: [
'**/*.{js,css,svg,png,jpg,jpeg,gif,webp,woff,woff2,ttf,eot,ico}'
],
// Don't fallback on document based (e.g. `/some-page`) requests
// This removes an errant console.log message from showing up.
navigateFallback: null
}
})
]
}
// ... other config
})
Con esto, ya tendrás tu aplicación de Astro configurada como PWA. Ahora, cuando construyas tu aplicación, Vite generarará un archivo de manifiesto y un Service Worker que te permitirá instalar tu aplicación en tu dispositivo.
Bonus: Lumina
Lumina es una plantilla de código abierto que te permite crear aplicaciones
Astro con soporte para PWA, SEO y otras características. Si quieres crear una
aplicación de Astro con soporte para PWA, te recomiendo probar Lumina. Puedes
encontrar más información sobre Lumina en su repositorio de
GitHub o en su sitio
web directamente.

Gracias por leer! Espero que este tutorial te haya sido útil :p